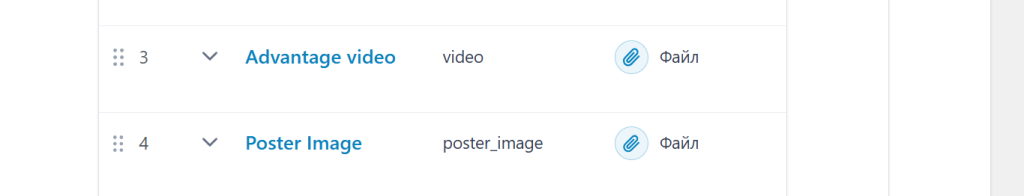
In this note I will show how to display self hosted video using WordPress wp_video_shortcode() function. In this example I used ACF fields. The photo below show acf custom fields which I used in my code: 1) field for the video; 2) field for the poster image. Both fields have type File.

// front-page.php
...
<?php if ($advantage['video']): ?>
<div class="video-container">
<button class="video-play-btn" title="Play Video">
<img src="/wp-content/uploads/2024/11/Polygon-1.svg" alt="Video Play Button">
</button>
<?php $video = $advantage['video'];
$video_poster = $advantage['poster_image']; // Poster Image Field Name
// Build the Shortcode
$attr = array(
'src' => $video,
'poster' => $video_poster,
'preload' => 'auto',
'height' => 440,
'width' => 790,
);
// Display the Shortcode
echo wp_video_shortcode($attr); ?>
</div>
<?php endif; ?>
// main.js
/* Video */
setTimeout(function () {
checkIfElemExists2();
}, 200);
function checkIfElemExists2() {
if (document.querySelector(".video-play-btn") !== null) {
var video_container = $(".video-container");
video_container.on("click", function () {
$(this).find(".video-play-btn").toggle();
});
$(".video-play-btn").on("click", function () {
var video = this.parentElement.querySelector("video");
if (video.paused) {
video.play();
} else {
video.pause();
}
});
} else {
setTimeout(function () {
checkIfElemExists2();
}, 200);
}
}// style.css
#advantages-home .video-container {
max-width: 790px;
margin-left: 20px;
margin-top: 30px;
margin-bottom: 0;
border-radius: 5px;
border: 1px solid rgba(0, 0, 0, 0.1);
overflow: hidden;
}
/* Video */
.video-container {
position: relative;
max-height: max-content;
}
.video-container .mejs-overlay-button {
background: none;
}
.video-container .video-play-btn {
position: absolute;
top: 50%;
left: 50%;
z-index: 99;
transform: translate(-50%, -50%);
background: #fff;
border: none;
border-radius: 50%;
width: 80px;
height: 80px;
cursor: pointer;
display: flex;
justify-content: center;
align-items: center;
}
.video-container .video-play-btn.active {
display: none;
}
.video-container .video-play-btn img {
width: 32px;
height: 32px;
margin-left: 5px;
margin-top: 2px;
}
.video-container .mejs-controls {
display: none;
visibility: hidden;
}
.video-container .mejs-poster {
background-position: 0% 50%;
background-size: 100% 100%;
}
@media (max-width: 1200px) {
#advantages-home .video-container {
width: calc(67.5% - 30px);
max-height: max-content;
}
}
@media (max-width: 767px) {
#advantages-home .video-container {
margin-top: 20px;
width: 100%;
margin-left: 0;
}
#advantages-home .video-container .video {
margin: 0 0 40px 0;
}
/* Video */
.video-container {
position: relative;
}
.video-container .mejs-overlay-button {
background: none;
}
.video-container .video-play-btn {
width: 56px;
height: 56px;
}
.video-container .video-play-btn img {
width: 24px;
height: 24px;
}
}
// functions.php
add_action('wp_enqueue_scripts', 'lub_enqueue');
function lub_enqueue()
{
wp_enqueue_style('lub-style', get_stylesheet_uri());
wp_enqueue_script('lub-main-js', get_stylesheet_directory_uri() . '/assets/js/main.js', array('jquery'), false, true);
wp_enqueue_script('jquery');
}Result: