

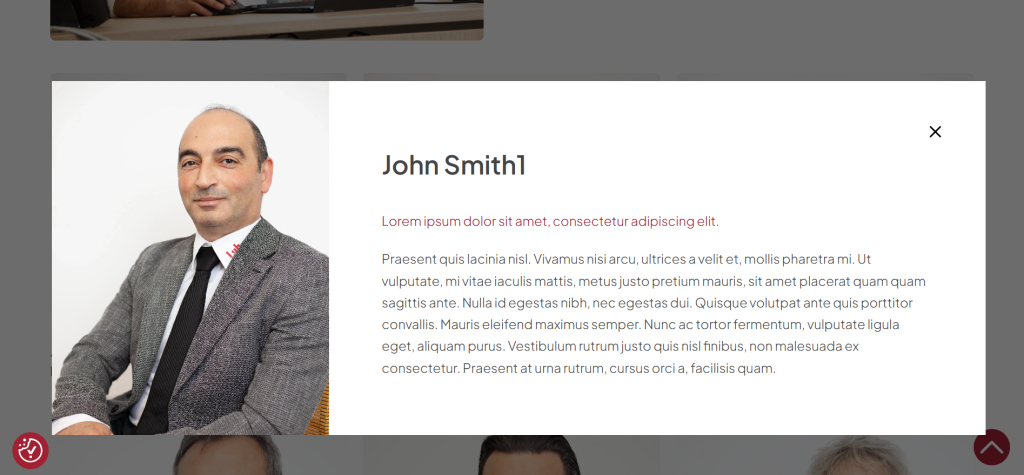
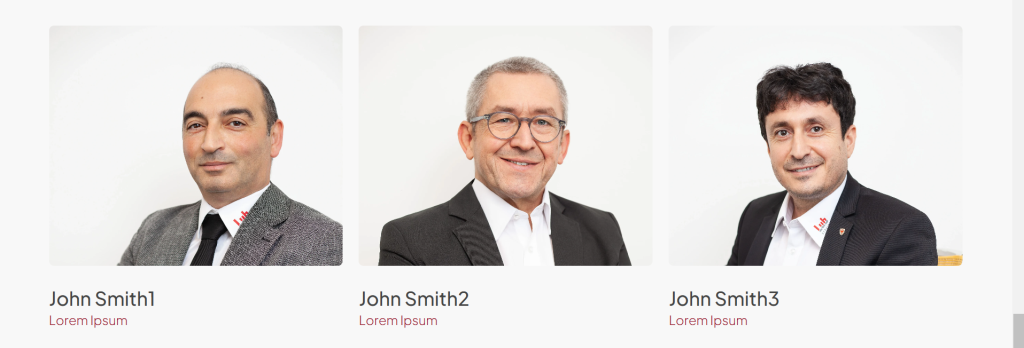
The page displays employee cards (elements with the class .team-item). When you click on such card, a pop-up appears (see screenshots above). I have used ACF fields for adding info about team items.
// company-page.php
$section_team = get_field('section_team');
$team = $section_team['team'];
if ($section_team):
?>
...
<div class="team">
<?php foreach ($team as $index => $team_item): ?>
<div class="team-item team-item-show">
<div class="team-item-full">
<img class="team-item_photo" src="<?php echo esc_url($team_item['photo']['url']); ?>" alt="<?php echo esc_attr($team_item['photo']['alt']); ?>" />
<div class="team-item-txt"><?php echo $team_item['text_in_popup_window']; ?></div>
</div>
<img class="team-item_photo" src="<?php echo esc_url($team_item['photo']['url']); ?>" alt="<?php echo esc_attr($team_item['photo']['alt']); ?>" />
<div class="team-item_name">
<h3> <?php echo esc_html($team_item['name']); ?></h3>
</div>
<div class="team-item_pos"><?php echo esc_html($team_item['position']); ?></div>
</div>
<?php endforeach; ?>
</div>
...
<?php
endif;
?>
/* Popup */
<div class="_modal2" id="emp">
<div class="modal-body">
<div class="modal-title">
<div class="title"></div>
<div class="close-modal">
<svg width="24" height="25" viewBox="0 0 24 25" fill="none" xmlns="http://www.w3.org/2000/svg">
<g id="x-close">
<path id="Icon" d="M18 6.5L6 18.5M6 6.5L18 18.5" stroke="black" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"></path>
</g>
</svg>
</div>
</div>
<div class="modal-content">
<div class="modal-photo"></div>
<div class="modal-text text-block">
<h2 class="name"></h2>
<div class="modal-descr"></div>
</div>
</div>
</div>
</div>Using jQuery code, we add content for the popup, taking it from the cards of team members. I used setTimeout() function for check if team item element exists in DOM. It is important for opening popup with jquery code.
// main.js
/* Team items */
setTimeout(function () {
checkIfElemExists1();
}, 200);
function checkIfElemExists1() {
if (document.querySelector(".team-item_photo") !== null) {
$(".team-item").click(function (e) {
e.preventDefault();
$popupText = $(this).find(".team-item-txt").html();
$popupItemName = $(this).find(".team-item_name h3").html();
$popupImage = $(this).find(".team-item_photo").attr("src");
var img = new Image();
img.src = $popupImage;
$("#emp .modal-photo").css(
"background-image",
"url('" + img.src + "')"
);
$("#emp .name").html($popupItemName);
$("#emp .modal-descr").html($popupText);
$("#emp").css("display", "block");
});
$(".close-modal").click(function (e) {
e.preventDefault();
$("#emp").css("display", "none");
});
var modal = document.getElementById("emp");
// When the user clicks anywhere outside of the modal, close it
window.onclick = function (event) {
if (event.target == modal) {
modal.style.display = "none";
}
};
} else {
setTimeout(function () {
checkIfElemExists1();
}, 200);
}
}Styles for the popup:
// style.scss
/* modal window */
._modal2 {
position: fixed;
top: 0px;
left: 0px;
width: 100vw;
height: 100vh;
background: #00000090;
z-index: 1001;
display: none;
.modal-body {
padding: 50px;
background: #fff;
max-width: 1200px;
width: 90%;
margin: auto;
margin-top: 100px;
overflow: hidden;
}
.modal-title {
display: flex;
justify-content: space-between;
.close-modal {
cursor: pointer;
}
}
.modal-content {
display: flex;
}
.modal-text {
padding-left: 15px;
padding-right: 20px;
max-width: 67.5%;
width: auto;
}
.red {
color: #a12032;
font-weight: 300;
line-height: 27px; /* 168.75% */
}
.modal-photo {
background-position: center center !important;
background-size: cover !important;
background-repeat: no-repeat;
display: flex;
flex: 1;
width: 390px;
position: relative;
top: -82px;
left: -50px;
margin-bottom: -132px;
}
}
@media (max-width: 1024px) {
._modal2 {
.modal-body {
overflow-y: scroll;
height: 400px;
}
}
}
@media (max-width: 767px) {
/* modal window */
._modal2 {
.modal-body {
width: 100%;
margin-top: 0px;
padding: 15px;
height: 100vh;
}
.modal-content {
flex-direction: column;
justify-content: start;
.modal-text {
padding-left: 0px;
padding-right: 0px;
max-width: 100%;
h2 {
margin-bottom: 10px;
}
margin-top: -10px;
}
}
.close-modal {
background: #fff;
z-index: 999;
max-height: 24px;
position: relative;
top: -15px;
right: -15px;
}
.modal-photo {
display: inline-block;
height: 310px;
max-width: calc(100% + 30px);
width: calc(100% + 30px);
position: relative;
top: -42px;
left: 0px;
margin-bottom: 0;
margin-left: -15px;
flex: none;
background-position: center 20% !important;
}
}
}

